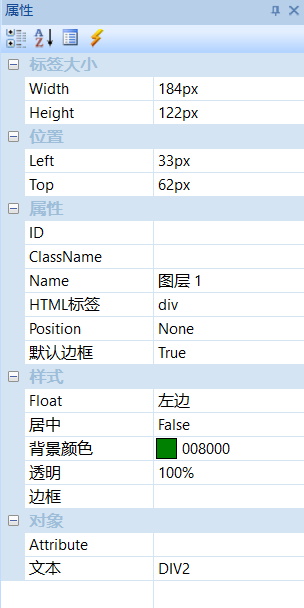
属性面板如下图:

标签大小
宽度/高度:可设置数字默认(单位是PX)、%,MIN、MAX。如对MIN和MAX不了解请点击这里查看。
位置
如果当前元素的Position属性值为:None,那么left和top对应的值为
left:margion-left
top:margion-top
单位可以为px或%
如果position的属性值为absolute,那么单位可以为auto,none。
属性
ID:元素的ID属性(如设置请保存在整个视图页面中也就是HTML页面中的唯一性)。
ClassName:元素的HTML样式名称。
Name:名称,当前元素在视图中显示的名称,他会在图层面板中显示,它的默认值为“图层*(数字)”
HTML标签:当前绘制的元素在HTML显示的元素名称,包括(DIV,UL,LI,DL,DT,DD,A,I,B,S,EM,LABEL,SPAN,FORM)。
如果你需要绘制的标签不在上列列表中,请点击这里查看,如何绘制更多标签。
Position:元素的定位类型,只有none和absolute二种,
absolute属性:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
默认边框:详情介绍。
样式
float:浮动,默认是左边,当然也设置右边,详情介绍
居中:设置当前元素居中,前提是当前元素必须拥有父类节点,详情介绍。
背景颜色:为元素设置背景颜色。
透明:当前元素的透明度。
边框:设置当前元素的边框,详情介绍。
对象
attribute:为元素设置属性值,
文本:当前元素的文本,如果是IMG,该项不显示,如果当前元素拥有子节点,则不能设置文本。
如果当前对象为IMG对象,则会显示图片属性:
图片对象:设置当前图片的对象。
- 2
- 挟翼2.0正式上线!
- 0
- 动态与公告
- 4
- hover鼠标经过的样式
- 0
- 图文教程
- 5
- 为HTML元素设置文本
- 0
- 图文教程
- 7
- 为HTML元素设置click事件
- 0
- 图文教程
- 9
- max和min值介绍
- 0
- 图文教程
- 10
- HTML元素的样式解析
- 0
- 图文教程
- 12
- 利用边框弧度来绘制一个月亮
- 0
- 图文教程
- 13
- margin-top失效解决办法
- 0
- 图文教程
关于挟翼
挟翼一款提供UI页面设计的软件。您只需要动一动鼠标绘制相关的元素,软件会自动帮你完成CSS样式和HTML代码。
从现在开始注册,立即赠送一年VIP会员。活动结束日期待定。
